A tipografia tem um papel fundamental para que seu site cumpra com o seu objetivo. Sendo esse um dos principais itens responsáveis por entregar uma experiência adequada para a temática do seu site, considerando que na maioria dos sites (mais de 80% deles), são compostos principalmente por textos.
O que você encontrará aqui?
O que considerar na escolha da tipografia?
A tipografia do seu site precisa estar em harmonia com o conteúdo do mesmo. Se seu site é focado em conteúdo como portais de notícias e blogs, o ideal é dar preferencias para tipografias sem serifas ou serifadas, que possuem um visual mais leve. Deve-se atentar também para o tamanho da fonte, a altura da linha e a quantidade de palavras por linha.
Se seu site é focado para o público infantil, você poderá aderir a fontes mais lúdicas com a “Comic Sans“. Porém, se você utilizar essa mesma fonte em um projeto mais formal, como de um site de um escritório de advocacia por exemplo, poderá afetar negativamente a imagem de seriedade que esse tipo de negócio deseja passar.
Fontes tipográficas com muitos detalhes, como as do tipo script ou display, podem tornar o texto muito poluído visualmente, inibindo a leitura do mesmo, sendo mais indicada apenas para títulos e criação de marcas.
Vamos falar um pouco mais sobre cada tipo de fonte, seus aspectos e suas indicações de uso.
Sem Serifa
São aquelas que em suas extremidades são retas. Possuem um visual mais neutro, ideal para compor o corpo de longos textos, pois possui um visual mais leve e distinto para leitura. Exemplos dessa tipografia são: Helvética e Arial.
Serifadas
São aquelas que possuem pequenos detalhes em suas extremidades, oferecendo um visual mais clássico, também muito utilizada para composição de textos em sites e livros. Alguns exemplos mais comuns são: ‘Times New Roman‘ e Georgia.
Serifas Grossas
Possuem terminações mais robustas, oferecendo um visual mais pesado e encorpados. Indicado para títulos, atenuando seu destaque. Alguns exemplos são: Rockwell e Kreon.
Script
Possuem um aspecto mais suave, geralmente com ligaduras, imitando a escrita a mão, como se tivesse sido feita com uma caneta tinteiro ou um pincel. Indicada para títulos, convites de casamento ou cerimoniais e outros eventos mais clássicos. Esse tipo de tipografia deve ser utilizado com cautela, pois sua leitura é mais difícil, exigindo maior esforço do leitor. Alguns exemplos são: ‘Brush Script’ e ‘Palace Script‘.
Góticas ou Blackletter
São tipografias que fazem referência ao período medial, muito utilizada em livros antigos e jogos eletrônicos com temática medieval. Sendo mais indicada para composição de títulos, pois, embora tenha sido muito utilizada nos primórdios tipográficos, sua leitura em textos longos pode se tornar um tanto cansativa. Alguns exemplos são: ‘New Rocker‘ e Cabazon.
Display
São tipografias feitas para projetos específicos como na criação de marcas. Elas não possuem um padrão, podendo ser serifadas, sem serifas, com serifa grossa ou a combinação de tipos diferentes. Muitas delas, como no exemplo acima, possuem um visual mais lúdico ou mais marcante, para criar um destaque mais atenuado. Alguns exemplos são: ‘Curlz MT‘ e Hobo.
Variáveis tipográficas
Agora que você já escolheu a tipografia certa, existem 3 principais variáveis que você deve considerar para tornar a leitura do conteúdo agradável, que são: o tamanho da fonte, a altura da linha e a largura do texto.
- Tamanho da fonte: Evite utilizar tamanho de fontes muito pequenos para corpo de texto, recomendamos no mínimo 16px. Existem muitos sites focados em conteúdos que utilizam fontes com até 22px;
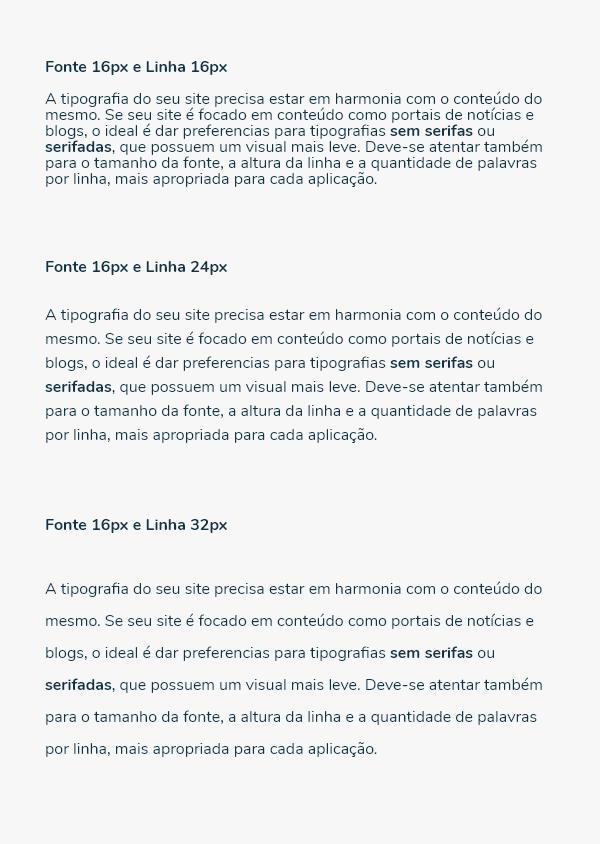
- Altura da linha: para o corpo do texto é recomendável que a altura da linha seja entre 40 a 60% maior que o tamanho da fonte. Já em títulos, onde costuma-se a utilizar fontes muito maiores, é recomendável que a altura da linha seja do mesmo tamanho da fonte ou próximo desse valor.Entre parágrafos, você pode aumentar o espaçamento para tornar mais nítido onde termina um e começa o outro. A imagem a seguir você poderá ver a diferença na experiência causada, variando apenas a altura da linha;
- Largura do texto: textos com linhas muito longas, com muitas palavras costumam ser cansativos e o leitor pode se perder mais facilmente durante a leitura. Busque limitar os textos para 10 a 14 palavras por linha.
Na imagem acima, você pode observar que espaço em excesso entre as linhas ou pouco espaço, podem tornar a leitura desagradável. O ideal é sempre buscar um meio termo mais agradável possível para o seu projeto.
Escala tipográfica
A escala tipográfica refere-se as variáveis de tamanhos de fontes utilizadas em seu projeto. Um projeto muito bem estruturado, possui uma escala tipográfica muito bem definida desde o início do projeto, seja no corpo de texto, nos títulos, subtítulos, botões e notas de rodapé, todos os elementos, possuem sua própria escala definida e replicada em todo o projeto, mantendo uma consistência visual do mesmo.
Alguns aspectos que você deve considerar são:
- Utilize no máximo 6 tamanhos diferentes, utilizar mais que isso irá criar uma poluição visual desagradável. Particularmente, nós costumamos a utilizar apenas 4 variações principais, mais uma de destaque para quando o projeto possui um slide ou banner e mais uma secundária com um tamanho mínimo para notas de rodapé do site;
- Utilize uma escala harmônica, como 12px, 16px, 24px, 32px, 40px e 48px, de forma que tenha um certo distanciamento perceptível entre elas;
- Trabalhe com contraste, evite utilizar variações de tamanhos muito próximas que são difíceis de diferenciar visualmente, como 15px e 16px. A variação precisa ser justificada pelo contraste.
Pareando Tipografias
Talvez em seus projetos você acredite que seja necessário utilizar mais de um tipo de fonte. Se realmente for necessário, tente manter em seu projeto no máximo com duas variações tipográficas. E, para a utilização dessas fontes serem justificadas, precisa haver um grande contraste tipográfico entre elas.
Jamais utilize fontes que são semelhantes entre si. Busque utilizar fontes que se complementam de alguma forma e ao mesmo tempo se diferenciem.
Alinhamento de Textos
Para projetos web, o alinhamento mais indicado é para esquerda. Em casos muito específicos poderá ser para direita ou centralizado em pequenos trechos de textos do site, como em uma citação e introduções curtas. Sendo que o centralizado também é comumente utilizado em títulos e subtítulos de página.
Um erro que ainda é muito comum de ser encontrado na web, é o uso do alinhamento justificado. Esse tipo de alinhamento não é uma boa opção para web pois não é possível hifenizar automaticamente os textos de acordo com a exibição, gerando os chamados “caminho de rato”, que são aqueles espaços desproporcionais entre as palavras, criando um aspecto visual muito ruim.
Elementos Hierárquicos
Os elementos hierárquicos servem para destacar uma determinada informação no meio de um contexto. Os principais deles são: negrito, itálico, sublinhado e caixa alta. Sendo que cada um possui uma convenção de uso na web, ou seja, sua utilização é comumente destinada para fins específicos. Abaixo podemos ver as principais convenções de uso:
- Negrito: utilizado para destacar textos de maior importância;
- Itálico: utilizado para estilizar citações, títulos de livros, filmes e outros elementos;
- Sublinhado: geralmente utilizado para destacar links para outras páginas internas ou sites externos;
- Caixa alta: comumente utilizado em títulos e subtítulos. Nunca deve ser utilizado no corpo do texto, pois é popularmente considerado como uma comunicação mais rude, como se estivesse gritando com o leitor.
Você deve evitar utilizar mais de um elemento hierárquico na mesma palavra simultaneamente, como utilizar o negrito, itálico e sublinhado na mesma palavra. Como você pode observar em nosso exemplo, essa ação fará com que aquele texto fique com um aspecto mais poluído e desagradável.
Entretanto, você pode adaptar o uso para cumprir com um objetivo especifico ou melhorar a harmonização do design do seu projeto. Um exemplo, é em sites focados em conteúdo, afim de melhorar a percepção daquele conteúdo para os motores de busca, geralmente faz uso de alguns links em seus textos, porém sem o objetivo real de que esses links sejam frequentemente clicados, pois isso iria fazer com que o leitor saísse daquele site ou página sem antes cumprir com a meta desejada para ele. Nesse caso, é comum remover qualquer estilo que o diferencie do restante do texto, deixando aquele link visualmente “camuflado”.
Importante ressaltar que, os benefícios para um bom planejamento tipográfico vão muito além de características visuais. Lembre-se, quanto mais variações de tamanho de fonte, altura de linha e tipografia seu projeto tiver, maior seus arquivos de estilo (css) serão, resultando em um site mais pesado, tendo como consequência um carregamento mais demorado, prejudicando a experiência do usuário e aumentando a taxa de rejeição do seu site, tendo como consequência, um ranqueamento ruim nos motores de busca.
Depois da publicação desse artigo, preparamos outro que você provavelmente irá gostar, acesse: “Top 5 sites de fontes tipográficas para Web“.
Bom, esse texto foi apenas introdução aos conceitos básicos sobre tipografia. Espero que esse conteúdo lhe ajude a elevar a qualidade de seus projetos.